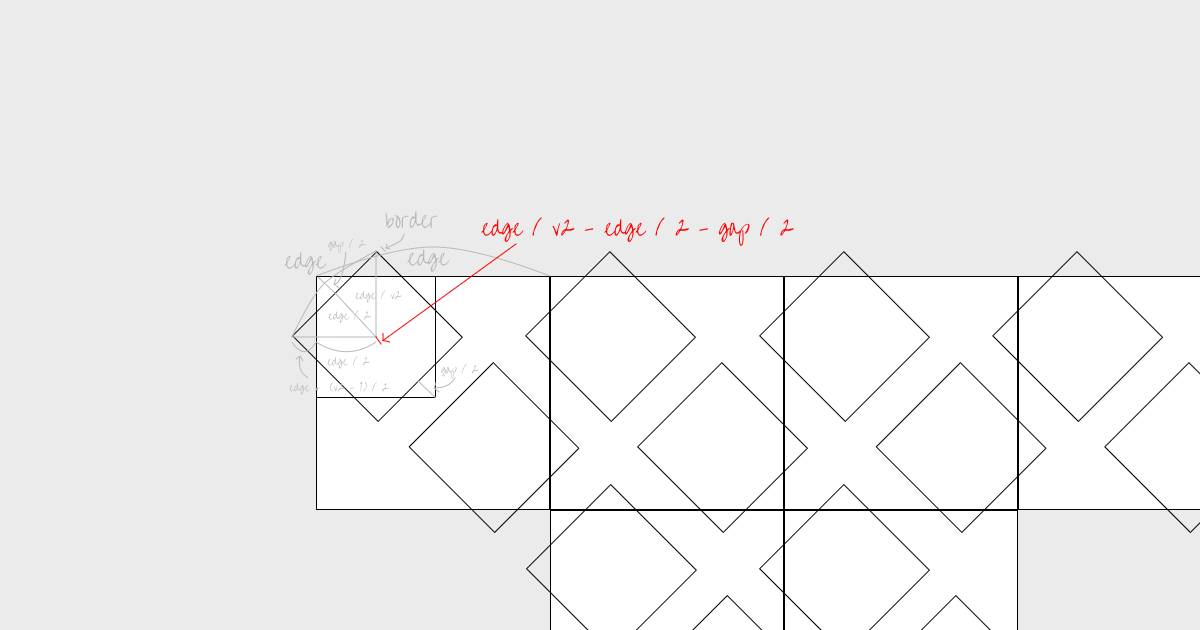
Pure CSS responsive diamond grid layout.

一堆數學。
原本用 2 個 item 1 組,發現如果最後一行為奇數個時排版就會有問題,所以改成 4 個 1 組,用 2:1 的矩形佔位,這樣最後 1 組就能夠正常排列。
💡 Issues:
container 窄於 1 組的寬度時 n + 2, n + 3, n 會溢位跑版。睡一覺就用min-width: var(--placeholderX);修好了。
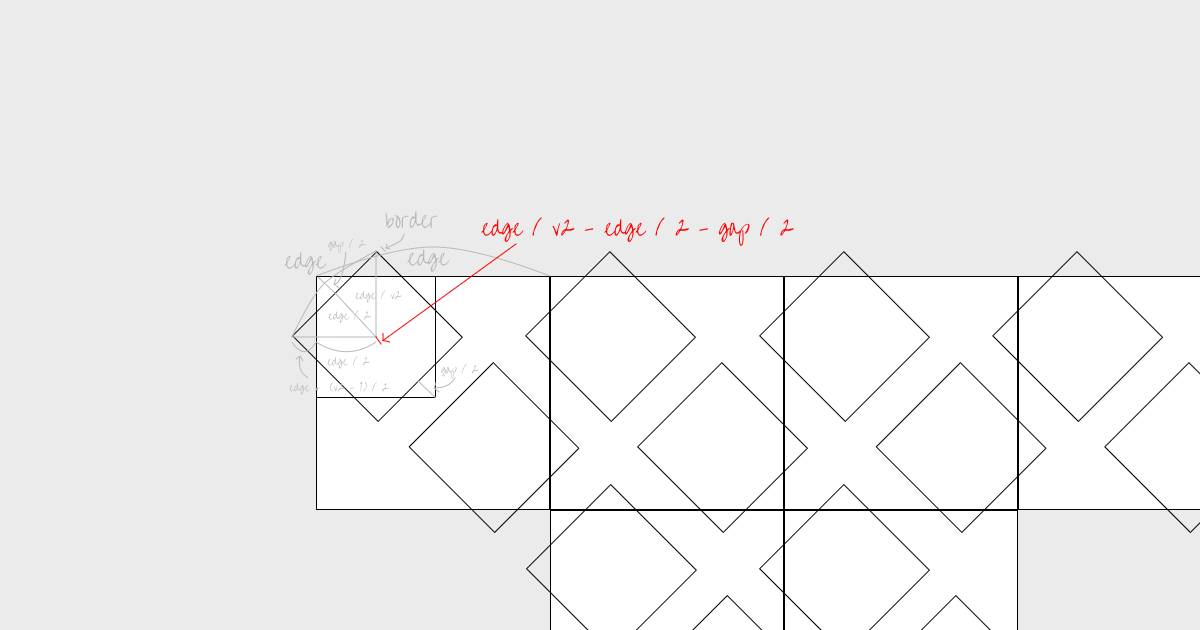
Pure CSS responsive diamond grid layout.

一堆數學。
原本用 2 個 item 1 組,發現如果最後一行為奇數個時排版就會有問題,所以改成 4 個 1 組,用 2:1 的矩形佔位,這樣最後 1 組就能夠正常排列。
💡 Issues:
min-width: var(--placeholderX); 修好了。