稍微記錄一下 addEventListener() useCapture 的效果。

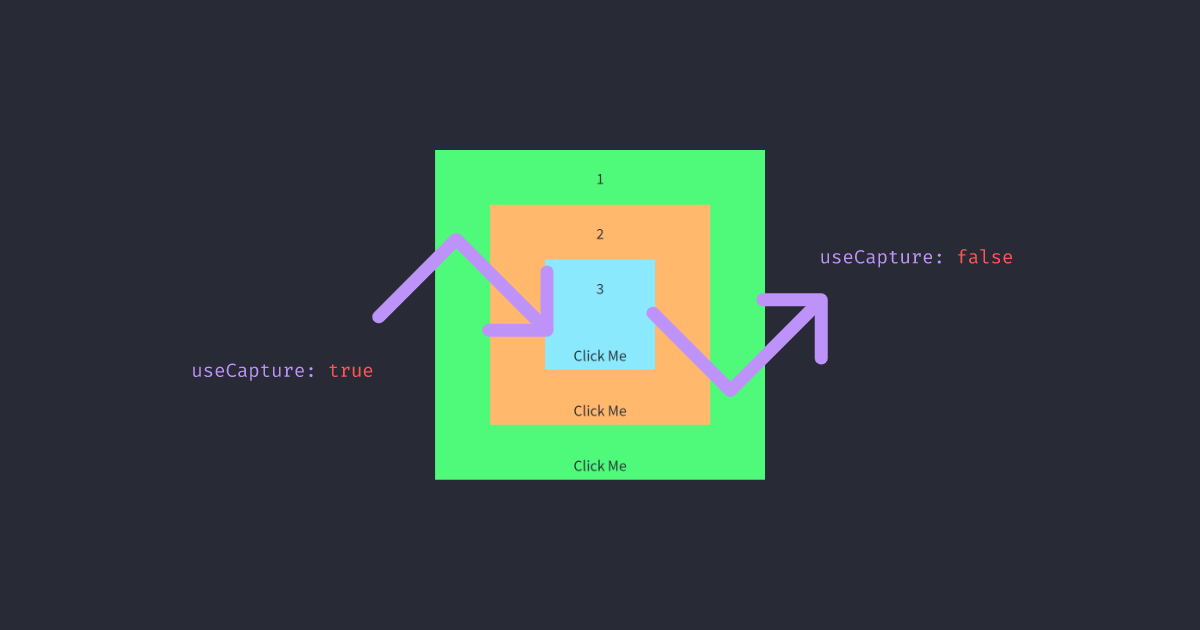
useCapture 為 true 的事件會先觸發,父層的 listener 較子層先觸發;結束了之後才會開始觸發 useCapture 為 false 的事件,子層的 listener 較父層先觸發。以上整串事件冒泡都可以透過 event.stopPropagation() 停止。
Reference: https://developer.mozilla.org/en-US/docs/Web/API/EventTarget/addEventListener#usecapture
