EOL (end of line) 在 textarea 中會被修改。

在 Textarea 中的 EOLs 都會被 format 為 \n (LF) ,而在 submit 後的 request 中為 \r\n (CRLF) 。
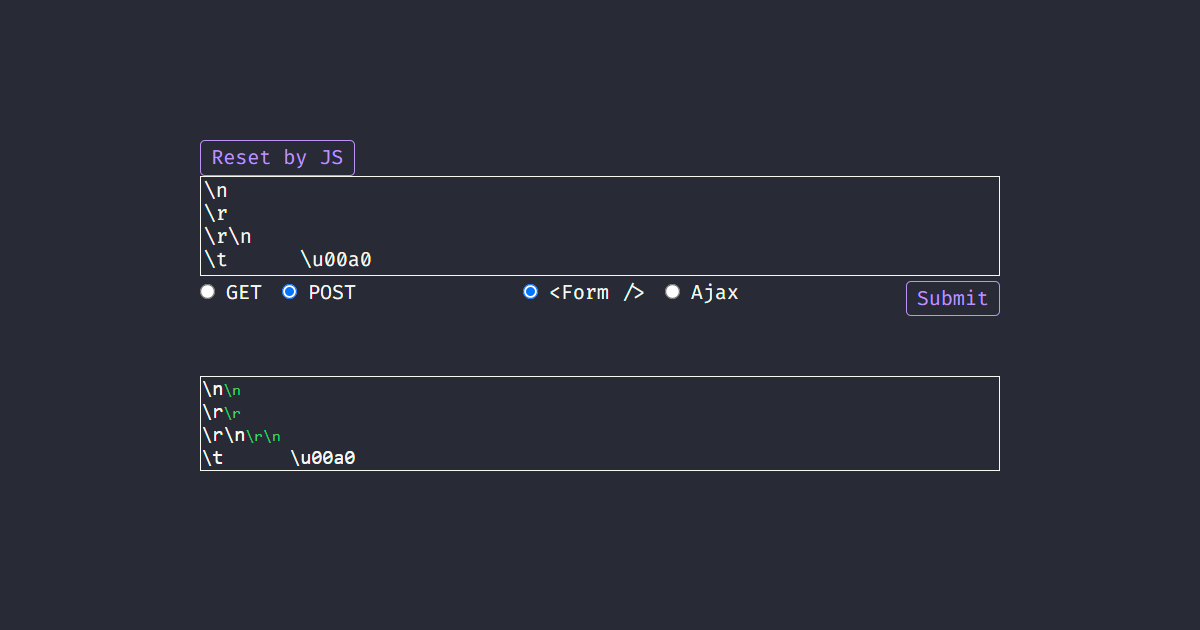
Demo:
此外 \t 及 \u00A0(nbsp) 並不會受到影響。
textarea 總是將 eol 換為 \n (LF) :
(() => {
const textarea = document.createElement("textarea");
textarea.value = "\n\r\r\n";
console.log(textarea.value === "\n\n\n");
})();
FormData 本身不會改變值:
(() => {
const formData = new FormData();
formData.append("textarea", "\n\r\r\n");
console.log(formData.get("textarea") === "\n\r\r\n");
})();
但使用 ajax 請求後還是會被 format 成 \r\n (CRLF) :
(() => {
const xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
console.log(this.response); // "textarea": "\r\n\r\n\r\n"
};
xhttp.open("POST", "https://httpbin.org/post", true);
const formData = new FormData();
formData.append("textarea", "\n\r\r\n");
xhttp.send(formData);
})();
Reference: https://html.spec.whatwg.org/multipage/form-elements.html#the-textarea-element
