當前,API 已經成為了現代軟體開發的重要組成部分,然而,由於其繁雜的串接體驗,對於開發人員來說,這並不總是一個容易的過程。為了簡化這個過程,Zodios 提供了一個解決方案,它可以幫助您從繁雜的 API 串接中解放出來,讓您能夠更輕鬆地開發應用程式。在本文中,我們將探討如何使用 Zodios 來重塑您的 API 串接體驗,並為您提供更簡單、更高效的開發解決方案。

當前,API 已經成為了現代軟體開發的重要組成部分,然而,由於其繁雜的串接體驗,對於開發人員來說,這並不總是一個容易的過程。為了簡化這個過程,Zodios 提供了一個解決方案,它可以幫助您從繁雜的 API 串接中解放出來,讓您能夠更輕鬆地開發應用程式。在本文中,我們將探討如何使用 Zodios 來重塑您的 API 串接體驗,並為您提供更簡單、更高效的開發解決方案。
A spell checker for code!

2023 新年快樂!連假來一發~
實在是很討厭在 repository 裡寫錯字, Code Spell Checker (以下簡稱 cspell) 是我在 VSCode 愛用的擴充套件之一。然而一直到這份新工作才將他使用到高度協作的專案裡,也有一些額外的設定及用法上的心得可以分享。
久違的更新,內容有一部分都是 GitHub Copilot 跟 Google Translate 幫我寫的,阿斯~
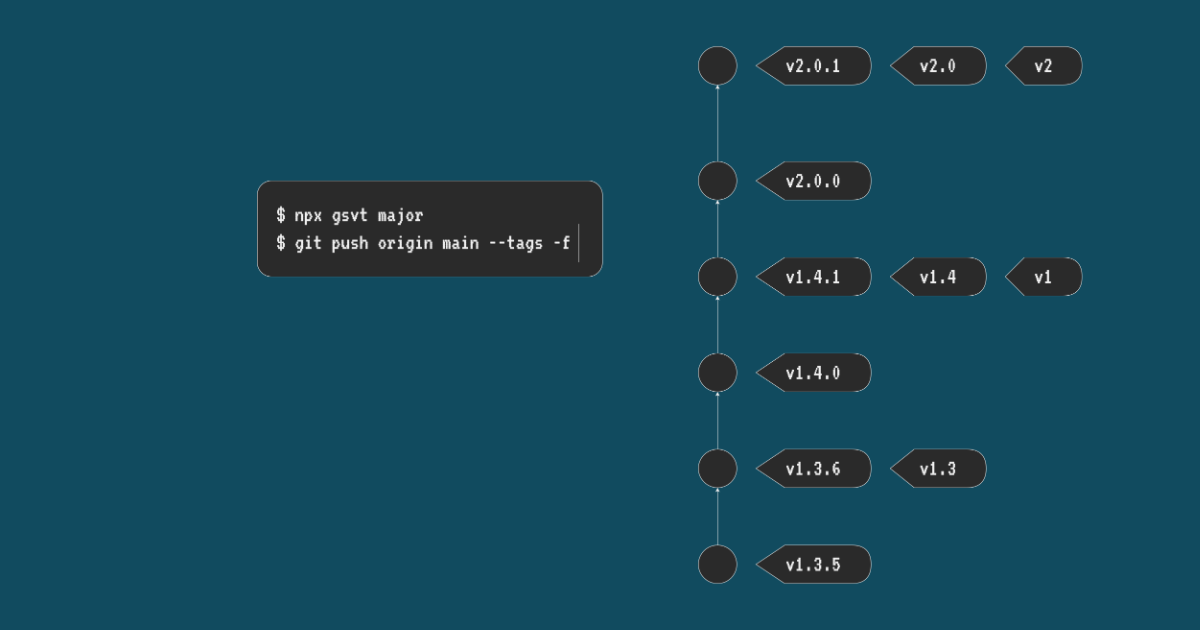
通常我們在使用別人的 GitHub Actions 時,都能透過如 v2, v2.3 這種只打到 major 或 minor 的方式取得 v2.x.x 的最新版本,一直到自己 publish 自己的 GitHub Action 才發現他並不會像 npm 一樣自動解析,必須自己將 vX, vX.X 這樣的 tag push 到 repo 才行,但每次都要 force tag / force push 總是有點麻煩,一直找不到類似的工具,稍微弄了了個小工具來快速打版。

gruvbox css variables.

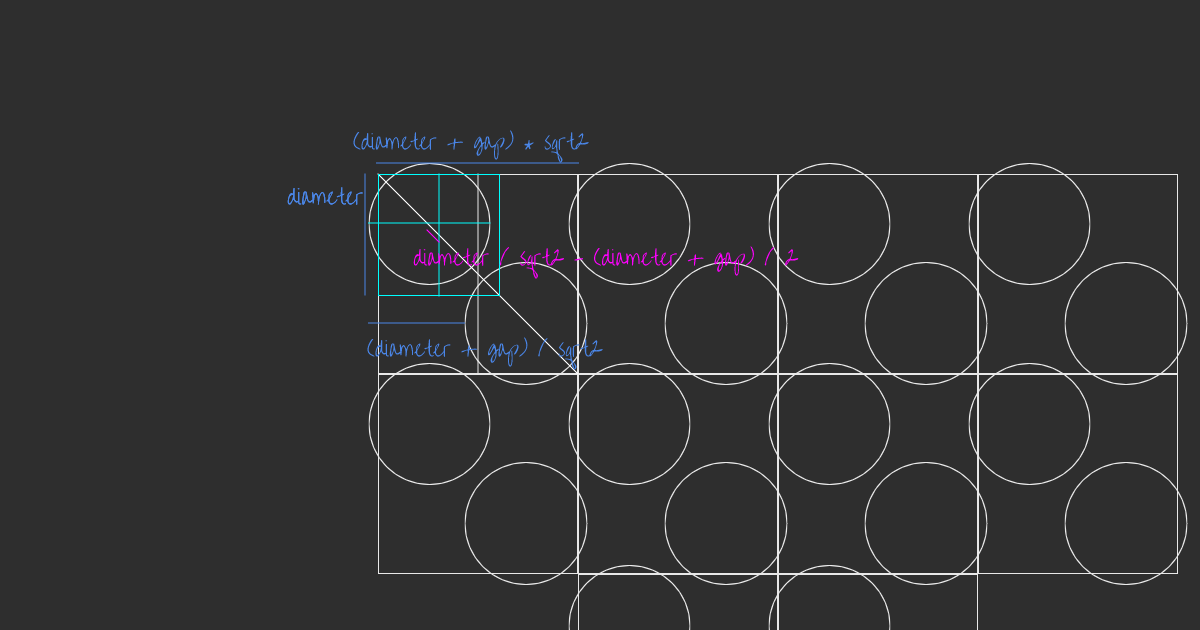
因為畫圖的需要,做了一個簡單的等比例計算機。
這篇除了展示成果之外也會就使用的 Jotai 的心得做一些簡單的討論,也包含和 zustand 和 React context 的比較。
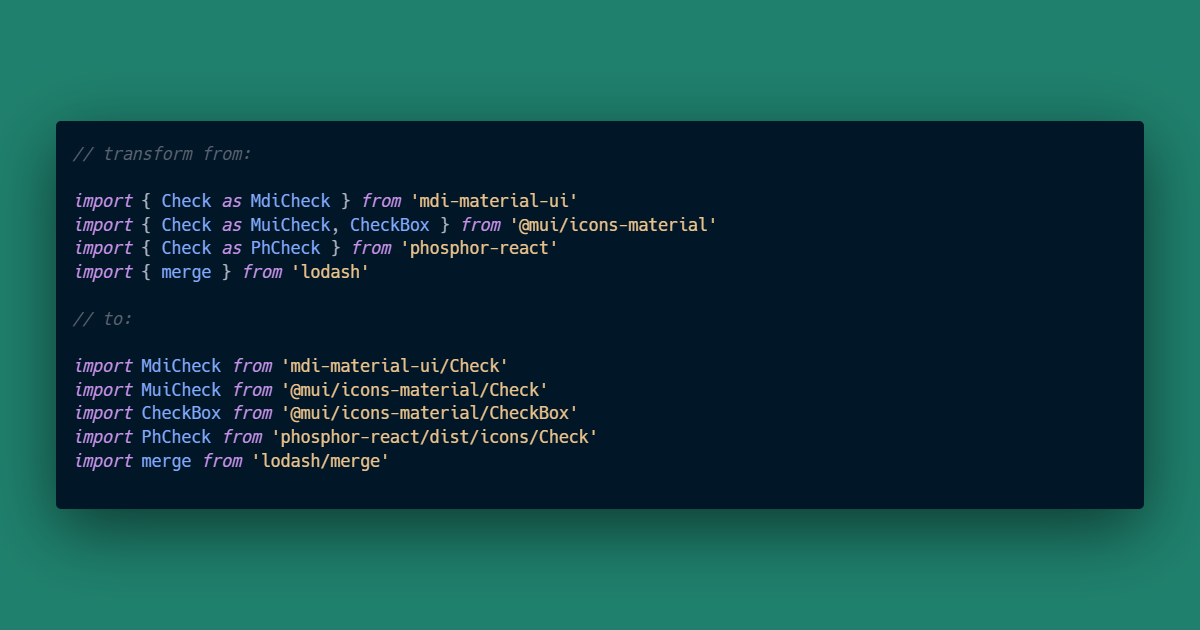
An imports transform unplugin.

Transform .gitignore to .dockerignore.

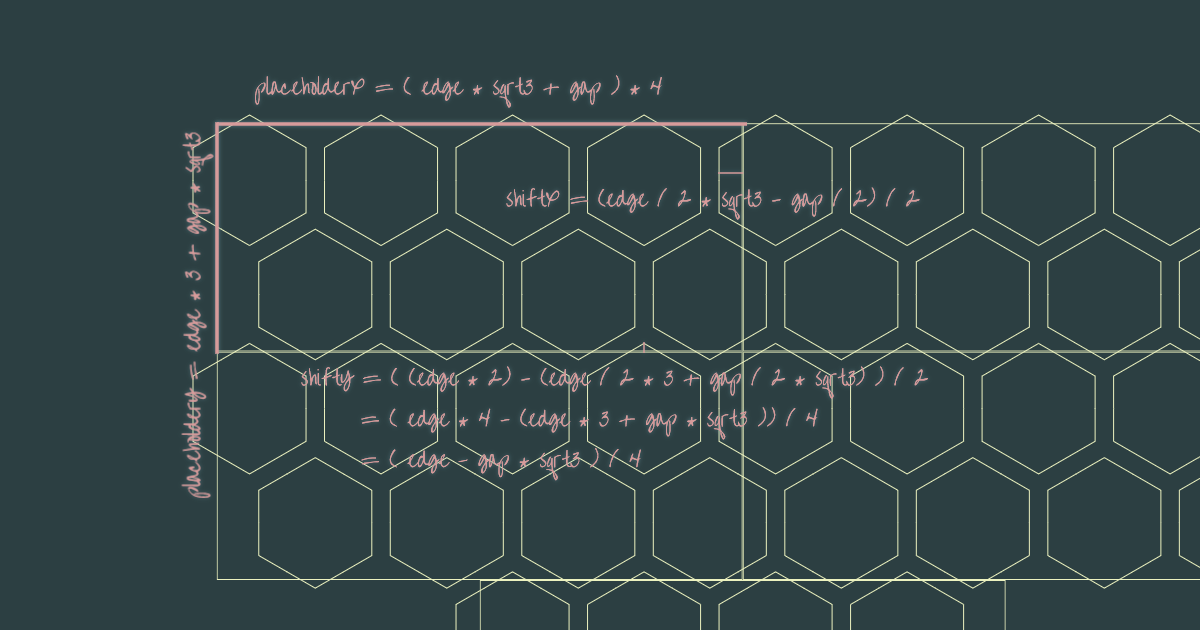
Pure CSS responsive honeycomb grid layout.

Pure CSS responsive circle grid layout.